GK Image Show widget is a simple widget which can be used to create awesome header.
The slide images are configured in the Media library:
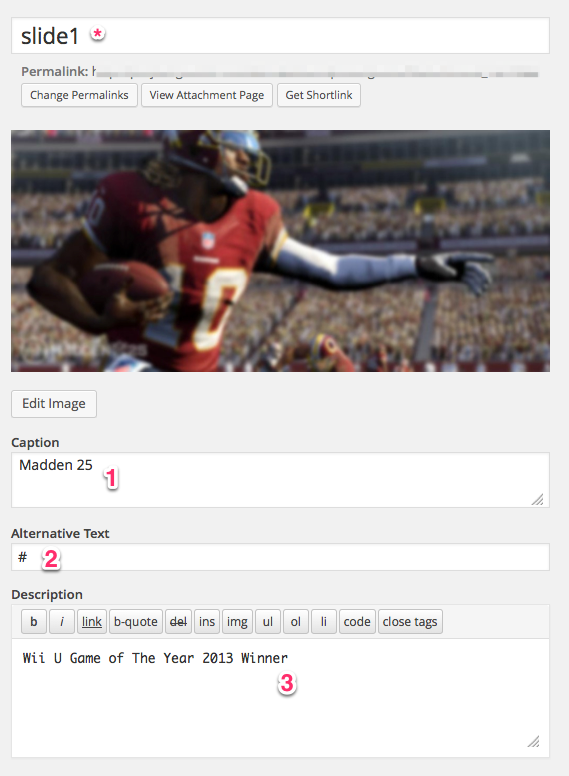
Every slide have few important elements:
The title (*) is used to identify the slide but we will describe it later. In general we recommend to use a simple name like “slideX” where X is a number of the slide. Other marked elements are also important:
1. The “Caption” is used to generate slide title
2. The “Alternative Text” is used to store the slide URL – where the slide is linking,
2. The “Description” is used to generate slide subtitle.
When you have the slides, you can go to the widget settings:
The widget configuration is very easy.
First of all, you have to specify slides used– you have to put media titles separated with a comma – as you can see we have named our slides as “slide_1″,“slide_2″.
Next options are connected with slider width and height on desktop, tablets and mobile devices, you can also specify different margin bottom values.
The “Pagination” option enables the pagination on the bottom of the slider.
Next three options are strictly connected with the animation speed (speed of the slides transition), interval (time between two slides) and autoanimation (if you need to autoanimate your slides).